👍👍👍 原主题地址:https://github.com/yiyeticms/typecho_Sgreen | 主题作者: 日志屿
2023-11-18 在上面主题代码上修改后的主题:https://github.com/jinchub/Sgreen_Modify
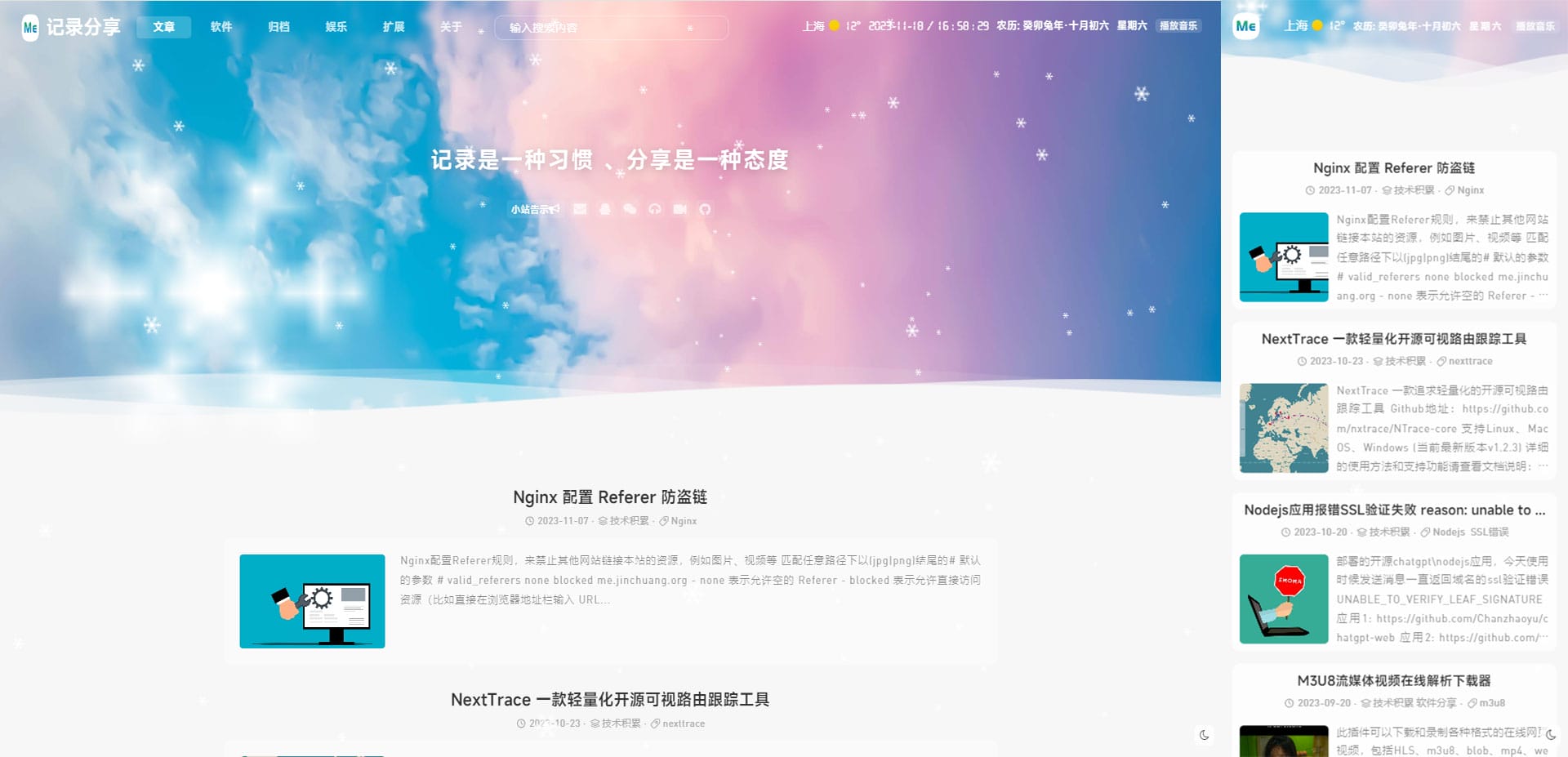
演示地址: https://demo.wojc.cn
适用于Typecho1.1版本,其他版本未测试
Sgreen主题二次修改使用说明:
typecho博客主题【Sgreen_Modify】
在 typecho_Sgreen 主题基础上修改后的版本
- 演示地址: https://demo.wojc.cn
- 如果此修改的主题使用上有问题,可以通过上面地址联系我
Sgreen主题二次修改使用说明:
- 默认开启 [自动摘要、搜索、灯箱、代码高亮、加载动画] 功能
- 默认header区域使用图片作为背景[可以使用视频背景,把代码注释去掉就可以了]
主题使用(能力有限,js不熟,所以修改的能用就行):
- 解压后请更改主题文件夹名称为: Sgreen_Modify
- 要关闭 [代码高亮] [灯箱效果],也要同时注释footer.php文件中的js对应的代码,不然会有报错和显示效果问题
- 默认头像需要去主题设置里面设置
- 默认主题颜色[green]绿色,添加了暗黑配色(可以自己添加其他配色,修改下function.php中代码即可)
- 默认根据时间自动切换,也可以手动切换,也可以不切换,在header.php文件中修改代码即可。cookie在当天凌晨失效
网站字体:
- 建议选一个自己喜欢的字体,这样整体搭配更好看,我使用的是小米的字体
文章标题:
- 如果使用我用的标题样式,只用在文章中的
<p>或者<h1>或<div>标签加上指定的class即可 - 大标题
class="title" - 小标题
class="subtitle"
文章列表题图:
- 文章列表显示题图,后台编辑文章的最新下面添加一个字段
thumb,然后写上图片地址 (建议用小点的图片,不然加载页面慢)
小图标的使用:
- 去这里找对应的标签 https://fontawesome.dashgame.com/
- 使用
<i class="fa fa-xx"></i>
标签、归档、网站地图页面:
- 创建页面时候在右边菜单选择 【对应模版】即可
支持pjax:
- header区域无刷新,可以放置歌曲
- 评论不支持
播放歌曲说明:
- 使用播放歌曲的话,在header.php中,修改下歌曲url地址和歌曲名称即可,不需要的话注释对应代码和js
- 歌曲不会随页面同时加载,只有点击播放按钮后才会加载音频
博客后台配置主题 - 支持的功能(相对原来的有些改动)
功能列表
网站外观配色选择【必填】
- [小草绿]
是否启用自动摘要
- 默认启用,默认显示全文,在发布文章时请使用“摘要分割线”工具;启用则自动获取摘要
是否启用搜索功能
- 默认启用,启用则会在头部添加搜索框
是否启用动态博客标题
- 默认禁止,启用博客title则会动起来
是否启用背景彩带
- 默认禁止,启用博客背景还有动态彩带
是否启用网站地图
- 默认禁止,启用则会在底部增加网站地图显示
是否启用工信部许可证号
- 默认禁止,启用则会在底部增加工信备案许可证号显示
是否启用公安部许可证号
- 默认禁止,启用则会在底部增加公安备案许可证号显示
是否启用灯箱功能
- 默认启用,启用则会在文章或页面加载灯箱效果
是否启用公告功能
- 默认禁止,启用则会在头像处弹窗显示公告
是否启用代码高亮
- 默认启用,启用则会在文章或页面加载代码高亮效果
是否启用版权保护功能
- 默认禁止,启用则别人在复制你的博文时会自动显示版权所有者
是否启用加载动画
- 默认禁止,启用则在顶部显示加载动画
是否启用文章打赏
- 默认禁止,启用则在文章页面显示打赏按钮
是否启用HTML代码压缩功能
- 默认禁止,启用则会gzip压缩HTML代码,如程序环境不支持导致前台报错请关闭该功能
你的头像地址【必填】
- 在这里填入一个图片URL地址, 以在网站标题前加上一个自己的头像
你的ico图标地址【必填】
- 在这里填入你的ICO图标地址,若没有你可以自行制作ico图标后放到站点根目录,在此处填入链接即可
你的QQ联系地址
- 在这里填入QQ联系号码
你的联系邮箱
- 在这里填入你的邮箱地址
你的github库
- 在这里填入你的github库地址
你的音乐地址org
- 在这里填入你的音乐地址
你的视频地址
- 在这里填入你的视频地址
你的站点地图
- 在这里填入你的站点地图地址,若没有;请使用相关工具或插件生成
你的网站地图
- 在这里填入你的网站地图地址,若没有;请使用相关工具或插件生成
你的打赏文案
- 在这里填入你的文章打赏文案,默认显示在打赏按钮上方
你的站点公告
- 在这里填入你的站点公告,默认弹窗显示在头像处,默认支持html
你的微信链接
- 在这里填入你的微信打赏链接,默认显示在打赏按钮下方
你的支付宝链接
- 在这里填入你的支付宝打赏链接,默认显示在打赏按钮下方
你的工信备案许可证号
- 在这里填入你的备案许可证号,若没有;请忽略或及时备案
你的公安备案许可证链接
- 在这里填入你的公安备案许可证链接,若没有;请忽略或及时备案
你的公安备案许可证号
- 在这里填入你的公安备案许可证号,若没有;请忽略或及时备案
本文最后记录时间 2024-05-29
文章链接地址:https://me.jinchuang.org/archives/851.html
本站文章除注明[转载|引用|来源],均为本站原创内容,转载前请注明出处
文章链接地址:https://me.jinchuang.org/archives/851.html
本站文章除注明[转载|引用|来源],均为本站原创内容,转载前请注明出处




已成功安装,太感谢啦。
主题的代码样式github今天已更新
? 样式都没更新最新的,和我现在的稍微不同
楼主,这个是wordpress的主题嘛?提示缺少style.css
这个是typecho的主题,不是wordpress的
哦哦哦,感谢解惑。
底层是用hexo做的嘛?
用的typecho
博主,你的这个博客是怎么搭建的,求教程
教程就是你得:
会点基础的linux系统操作、php的语言、css和html语言、多百度搜搜
基本就可以搭建出来了,这不是几句话就完事的?
楼主啊,我点击归档,然后专栏1,专栏2在哪里设置啊?
编辑主题文件 page_archive.php这个文件里面修改
楼主啊,模板选择了,然后没内容!空内容!去哪里下载模板呢?
给个地址我看看,没内容是不是你没有创建过标签啊
楼主啊,标签页和归档没看到有模板选择啊!
你后台创建页面的时候,右边选项找一找
老哥,你网站的标签和归档的功能咋弄的?我下了github上面的代码也没有看到呢
创建页面那里选择对应模板就有了
楼主,没看到啊!内容是多少啊?
页面里面不需要写内容,只用选择模板就可以了,模板里面代码自动生成的内容