对于及时收到博客博文的评论,邮件通知是相当不错的选择了,当然使用微信接收更加方便快捷!
使用邮件的方式:插件名称:CommentToMail 插件版本:2.0.1
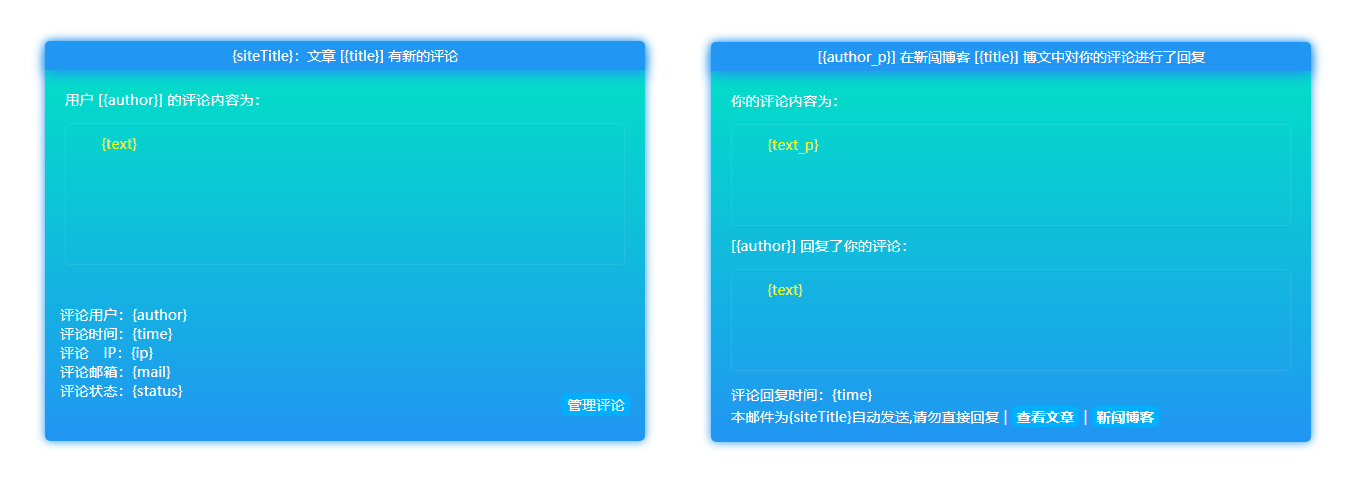
今天没事就把插件的发送邮件模板样式从写了下,个人喜好想不出啥好看的样式了
2019.02.20更新配色和样式
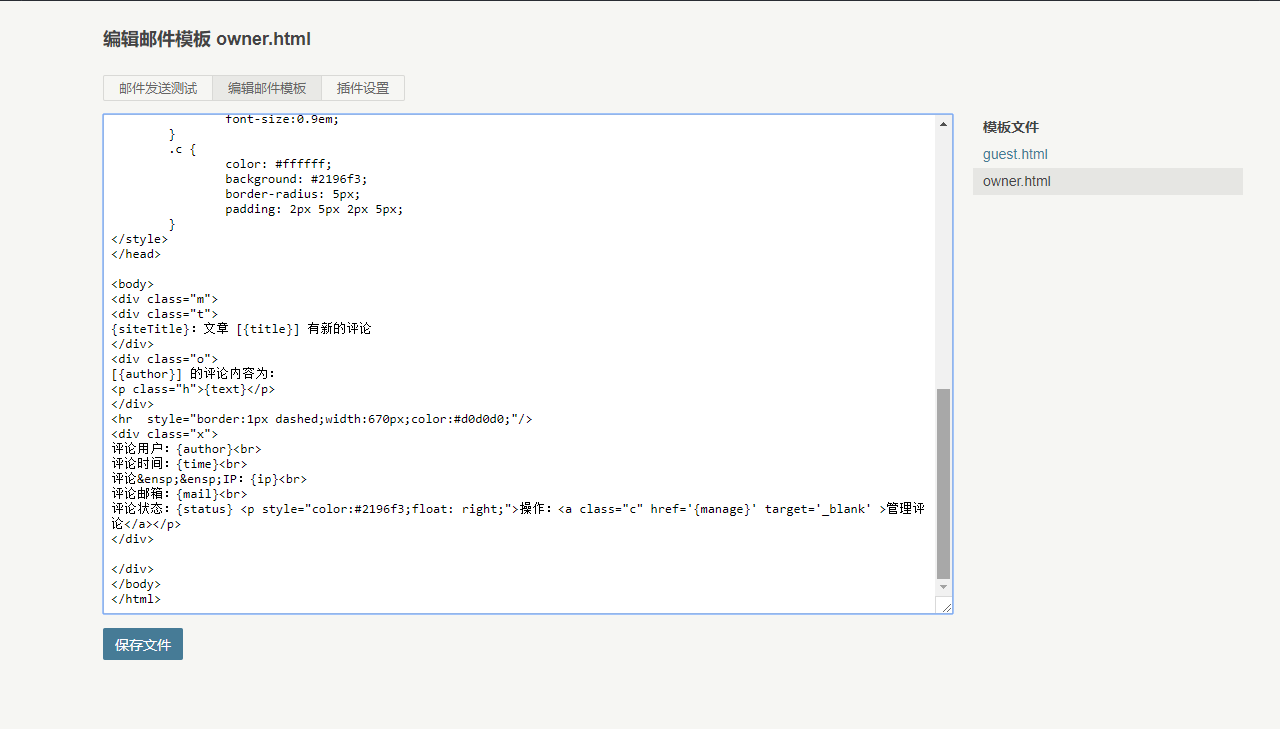
新评论接收邮件模板样式 owner.html
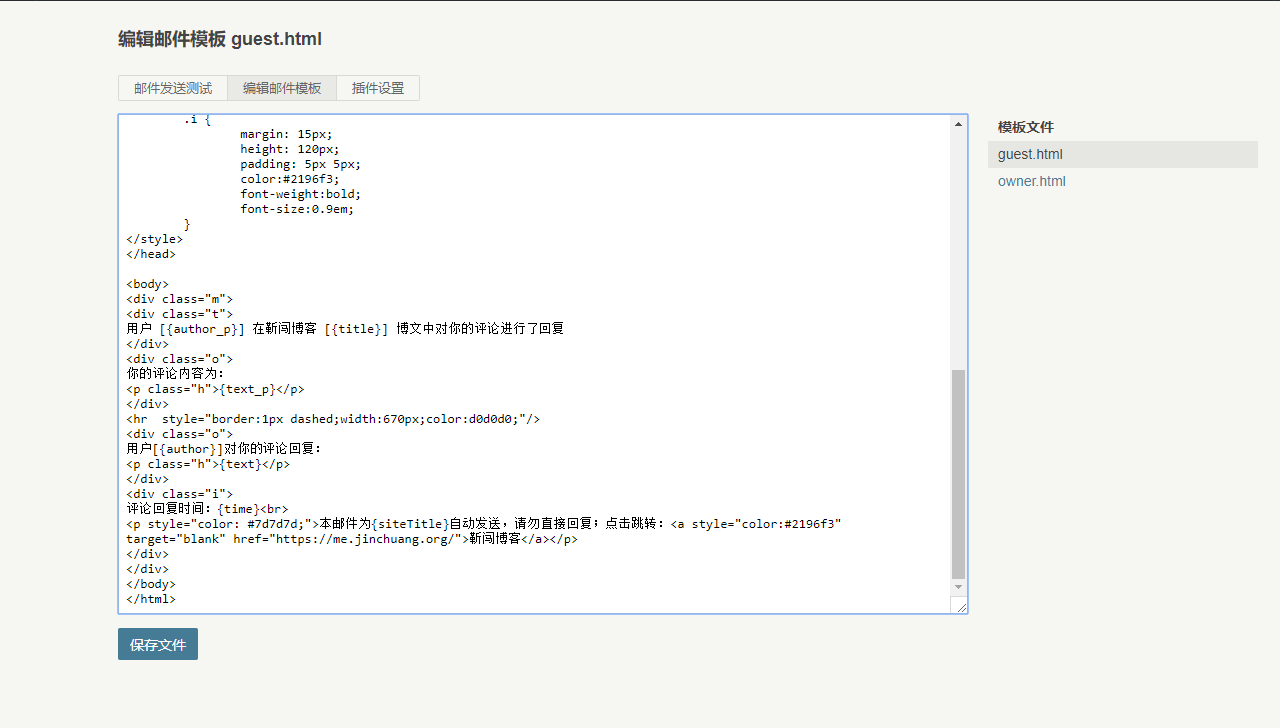
2019.02.20 更新配色(网页右键另存为或查看源代码);owner模板下载 guest模板下载
插件后台模板设置
本文最后记录时间 2024-08-28
文章链接地址:https://me.jinchuang.org/archives/248.html
本站文章除注明[转载|引用|来源],均为本站原创内容,转载前请注明出处
文章链接地址:https://me.jinchuang.org/archives/248.html
本站文章除注明[转载|引用|来源],均为本站原创内容,转载前请注明出处






这可惜能力有限实在是合成不出来什么好看的效果。怪我太菜,感谢大佬。 :facepalm
哎我也是,审美不行,写不出好看的样式
支持WordPress吗?我百度搜了一下 貌似是 Ty的吧 :idea:
这个插件就是wp的:WP Better Emails,,可以自定义的模板的。

好的 谢谢博主了 :mrgreen:
我的这个是Ty的,不过wp的肯定有很多类似插件的
对潇潇暮雨洒江天,一番洗清秋。渐霜风凄紧,关河冷落,残照当楼。是处红衰翠减,苒苒物华休。唯有长江水,无语东流。不忍登高临远,望故乡渺邈,归思难收。叹年来踪迹,何事苦淹留?想佳人,妆楼颙望,误几回、天际识归舟。争知我,倚栏杆处,正恁凝愁!
生如画,有了微笑的画卷便添了亮丽的色彩。人生如酒,有了微笑的美酒便飘着诱人的醇香。人生如歌,有了微笑的歌声便多了动人的旋律。人生如书,有了微笑的书籍便有了闪光的主题。给自己一个微笑,让心情开心;给别人一个赞赏的微笑,或许可以成为种种鼓励。微笑面对人生,将会有微笑的回报。