把web网站封装成安卓APP的方式(就是套个壳?),省略了打开浏览器访问的这一步,虽然没什么用。。虽然不会安卓开发,但是总想什么都搞一搞,各种查网页和Ctrl/c|Ctrl/v,大半天功夫搞出来个样子了
效果展示,我自己荣耀9 Android 8 安装使用没问题。IQOO NEO5活力版 Android 13 安装使用没问题
准备工具:
1、Android Studio
2、可以在线访问的网站url
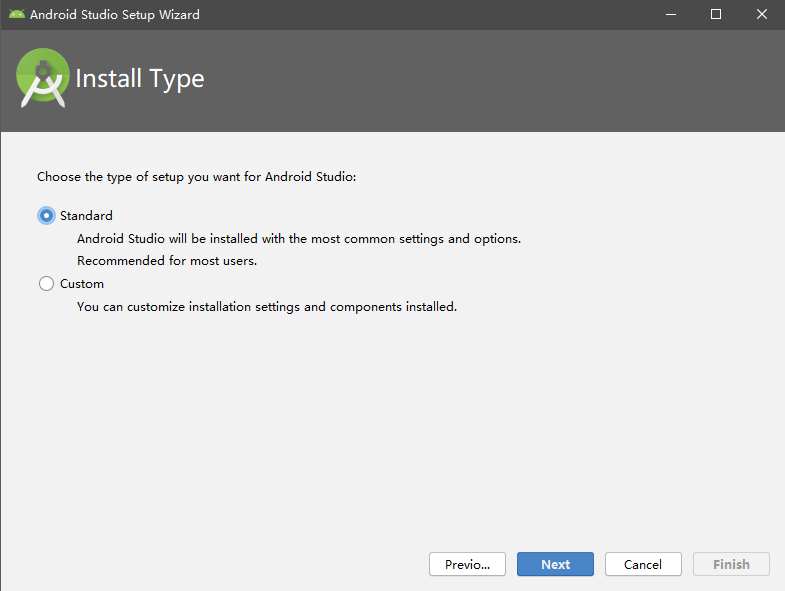
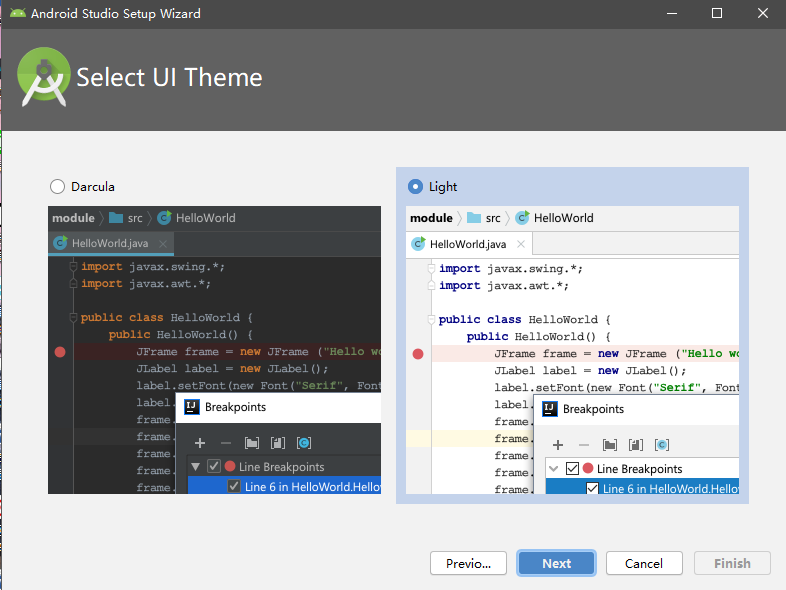
下载安装Android Studio 3.5.2版本 | 4.0.0版本 | (文件有点大 七八百兆)
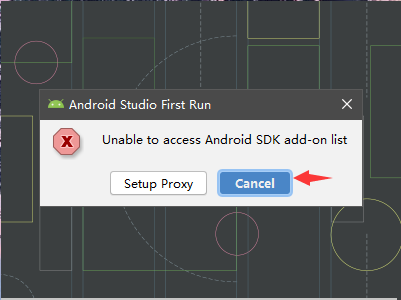
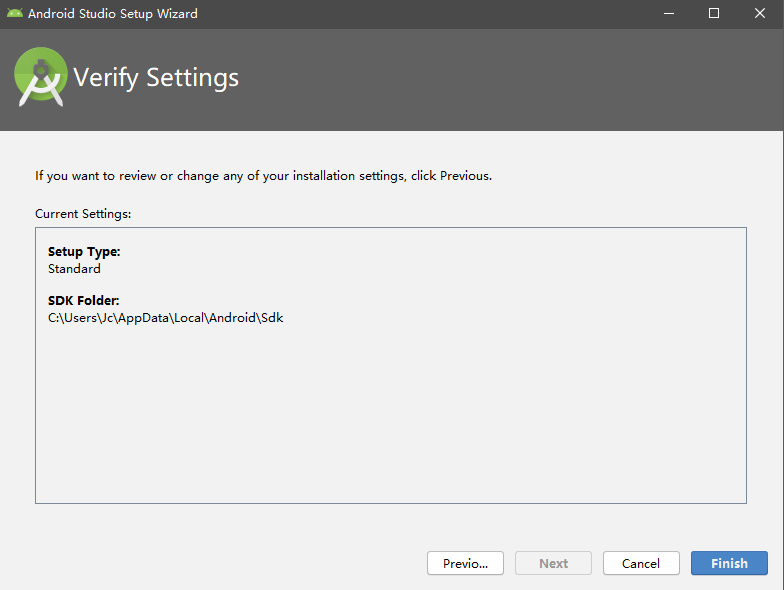
这里由于没有安装sdk完后后会提示找不到sdk,后面再安装
汉化 下载地址:Github
1、下载后解压
2、复制jetbrains-in-chinese-2019.3\AndroidStudio\resources_zh_CN_AndroidStudio_3.5_r1.jar文件
3、粘贴Android\Android Studio\lib\目录下面
4、重启软件
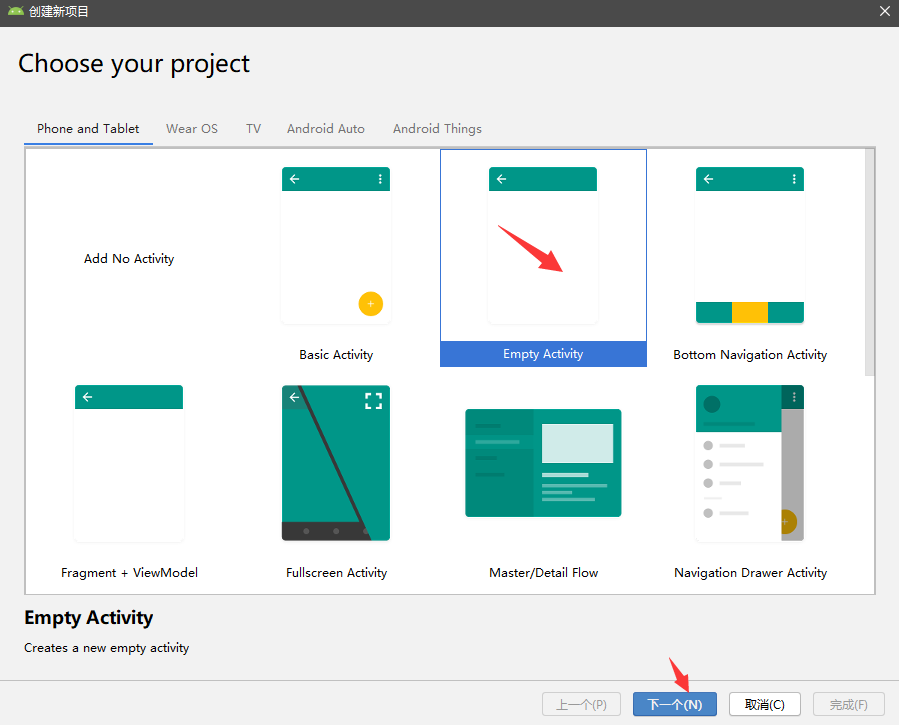
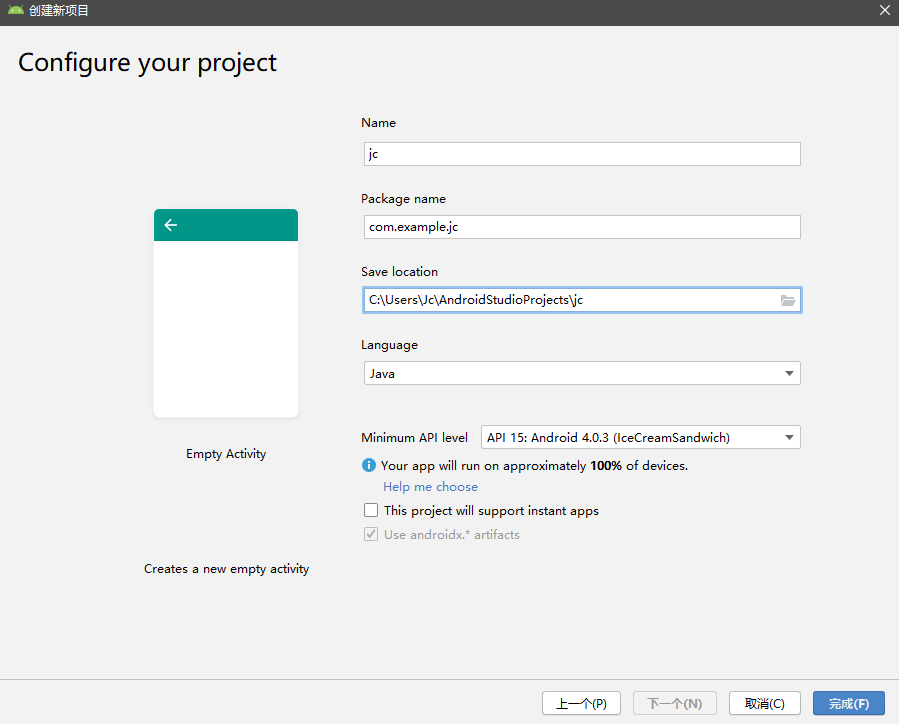
新建一个项目
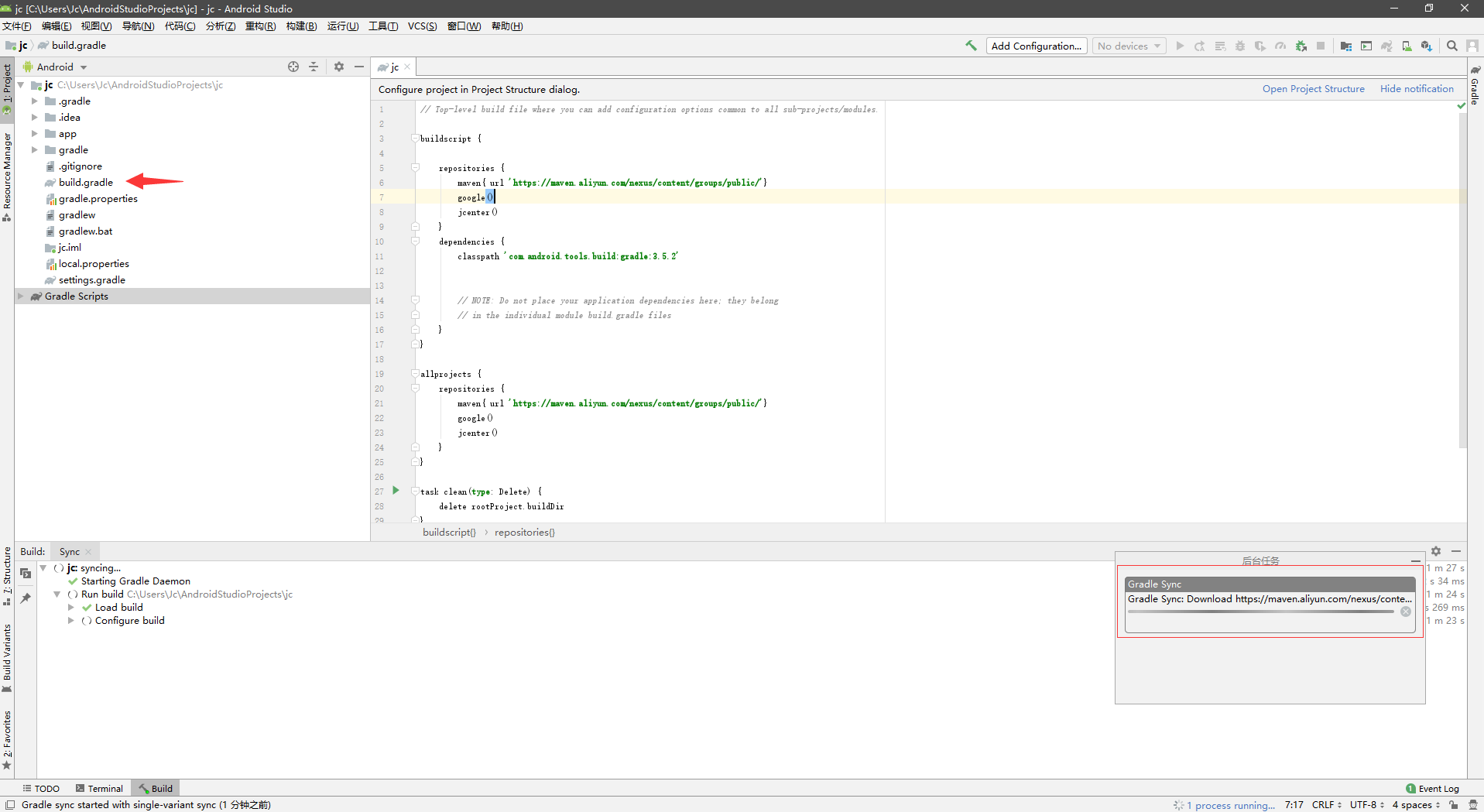
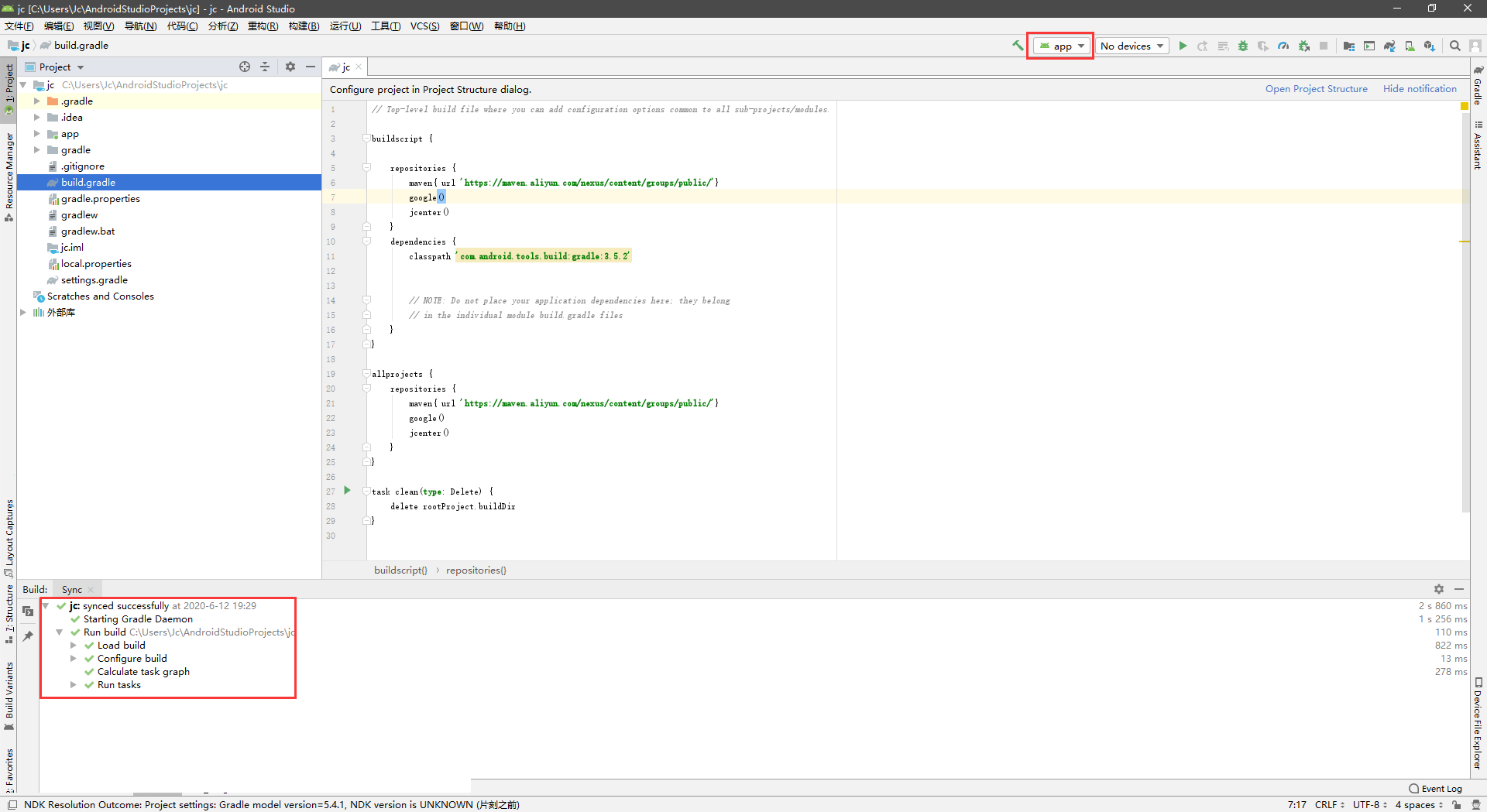
修改项目下AndroidStudioProjects\jc\build.gradle文件(默认的很慢的,修改成阿里云的镜像源),然后:文件>Sync Project with Gradle File,同步后会重新下载的
// Top-level build file where you can add configuration options common to all sub-projects/modules.
buildscript {
repositories {
maven{ url 'https://maven.aliyun.com/nexus/content/groups/public/'}
google()
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:3.5.2'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}
allprojects {
repositories {
maven{ url 'https://maven.aliyun.com/nexus/content/groups/public/'}
google()
jcenter()
}
}
task clean(type: Delete) {
delete rootProject.buildDir
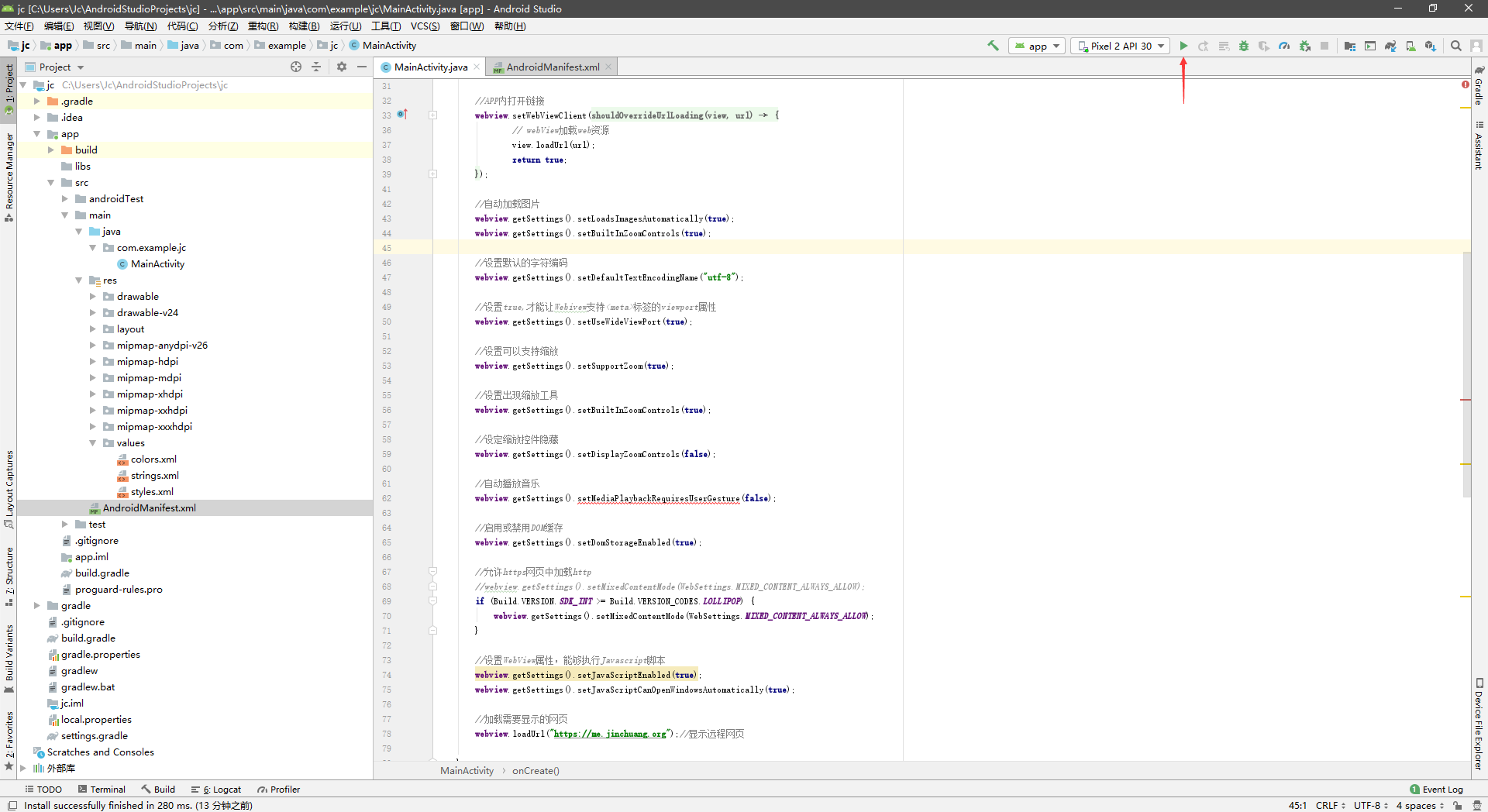
}修改项目下app\src\main\java\com\example\jc\MainActivity.java文件(就是使用webview组件实现打开网页)
package com.example.jc;
import androidx.appcompat.app.AppCompatActivity;
import android.app.Activity;
import android.os.Build;
import android.os.Bundle;
import android.view.KeyEvent;
import android.view.ViewGroup;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class MainActivity extends AppCompatActivity {
private WebView webview;
//其他
//其他结束
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//其他
//其他结束
//实例化WebView对象
webview = new WebView(this);
//显示web视图
setContentView(webview);
//APP内打开链接
webview.setWebViewClient(new WebViewClient() {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
// webView加载web资源
view.loadUrl(url);
return true;
}
});
//自动加载图片
webview.getSettings().setLoadsImagesAutomatically(true);
webview.getSettings().setBuiltInZoomControls(true);
//设置默认的字符编码
webview.getSettings().setDefaultTextEncodingName("utf-8");
//设置true,才能让Webivew支持<meta>标签的viewport属性
webview.getSettings().setUseWideViewPort(true);
//设置可以支持缩放
webview.getSettings().setSupportZoom(true);
//设置出现缩放工具
webview.getSettings().setBuiltInZoomControls(true);
//设定缩放控件隐藏
webview.getSettings().setDisplayZoomControls(false);
//自动播放音乐
webview.getSettings().setMediaPlaybackRequiresUserGesture(false);
//启用或禁用DOM缓存
webview.getSettings().setDomStorageEnabled(true);
//允许https网页中加载http
//webview.getSettings().setMixedContentMode(WebSettings.MIXED_CONTENT_ALWAYS_ALLOW);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
webview.getSettings().setMixedContentMode(WebSettings.MIXED_CONTENT_ALWAYS_ALLOW);
}
//设置WebView属性,能够执行Javascript脚本
webview.getSettings().setJavaScriptEnabled(true);
webview.getSettings().setJavaScriptCanOpenWindowsAutomatically(true);
//加载需要显示的网页
webview.loadUrl("https://me.jinchuang.org");//显示远程网页
}
//返回功能
private long firstTime = 0;
@Override
// 设置webview返回上一页,返回到首页后再按一次退出APP
// 覆盖Activity类的onKeyDown(int keyCoder,KeyEvent event)方法
public boolean onKeyDown(int keyCode, KeyEvent event) {
long secondTime = System.currentTimeMillis();
if ((keyCode == KeyEvent.KEYCODE_BACK) && webview.canGoBack()) {
webview.goBack(); // goBack()表示返回WebView的上一页面
return true;
}
else if (secondTime - firstTime > 2000) {
Toast.makeText(getApplicationContext(), "再按一次退出程序", Toast.LENGTH_SHORT).show();
firstTime = secondTime;
return true;
}
else {
System.exit(0);
}
return super.onKeyDown(keyCode, event);
}
//防止内存泄漏
@Override
protected void onDestroy() {
if (webview != null) {
webview.loadDataWithBaseURL(null, "", "text/html", "utf-8", null);
webview.clearHistory();
((ViewGroup) webview.getParent()).removeView(webview);
webview.destroy();
webview = null;
}
super.onDestroy();
}
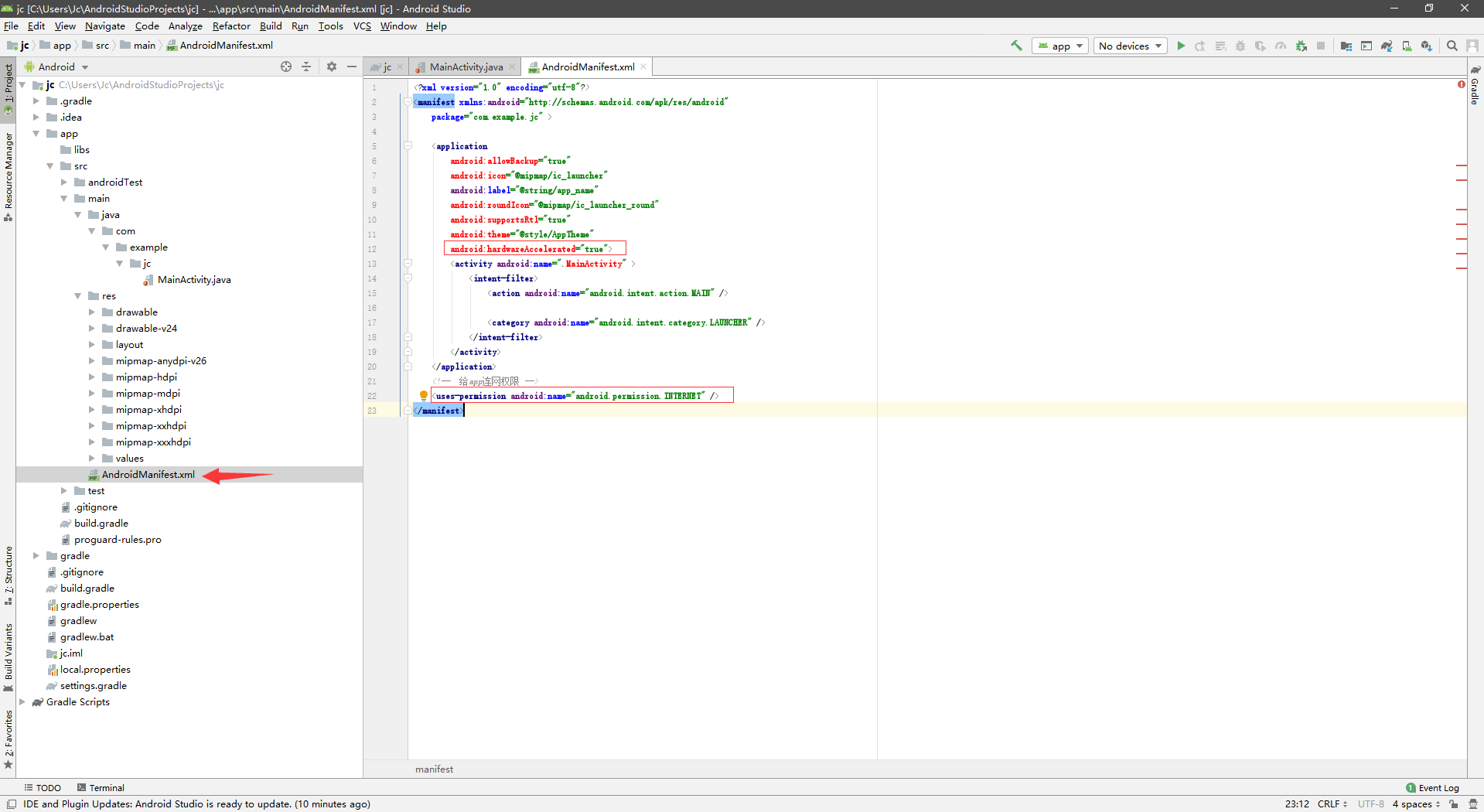
}允许连网,修改项目下app\src\main\AndroidManifest.xml文件
# 开启硬件加速 支持视频播放
android:hardwareAccelerated="true"
# 开启明文传输http
android:usesCleartextTraffic="true"
# 应用连网权限
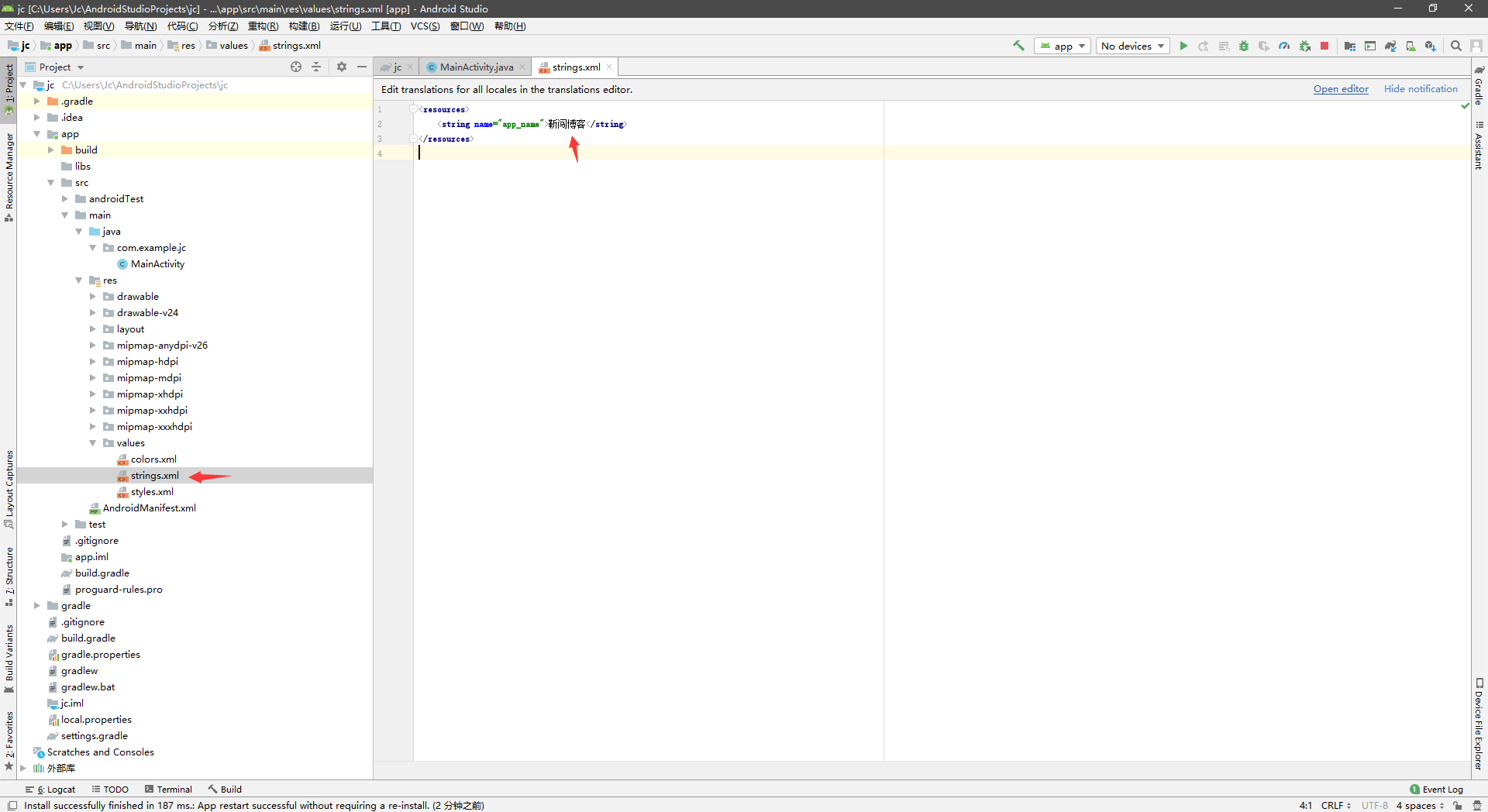
<uses-permission android:name="android.permission.INTERNET" />修改APP名称,修改项目下app\src\main\res\values\strings.xml文件
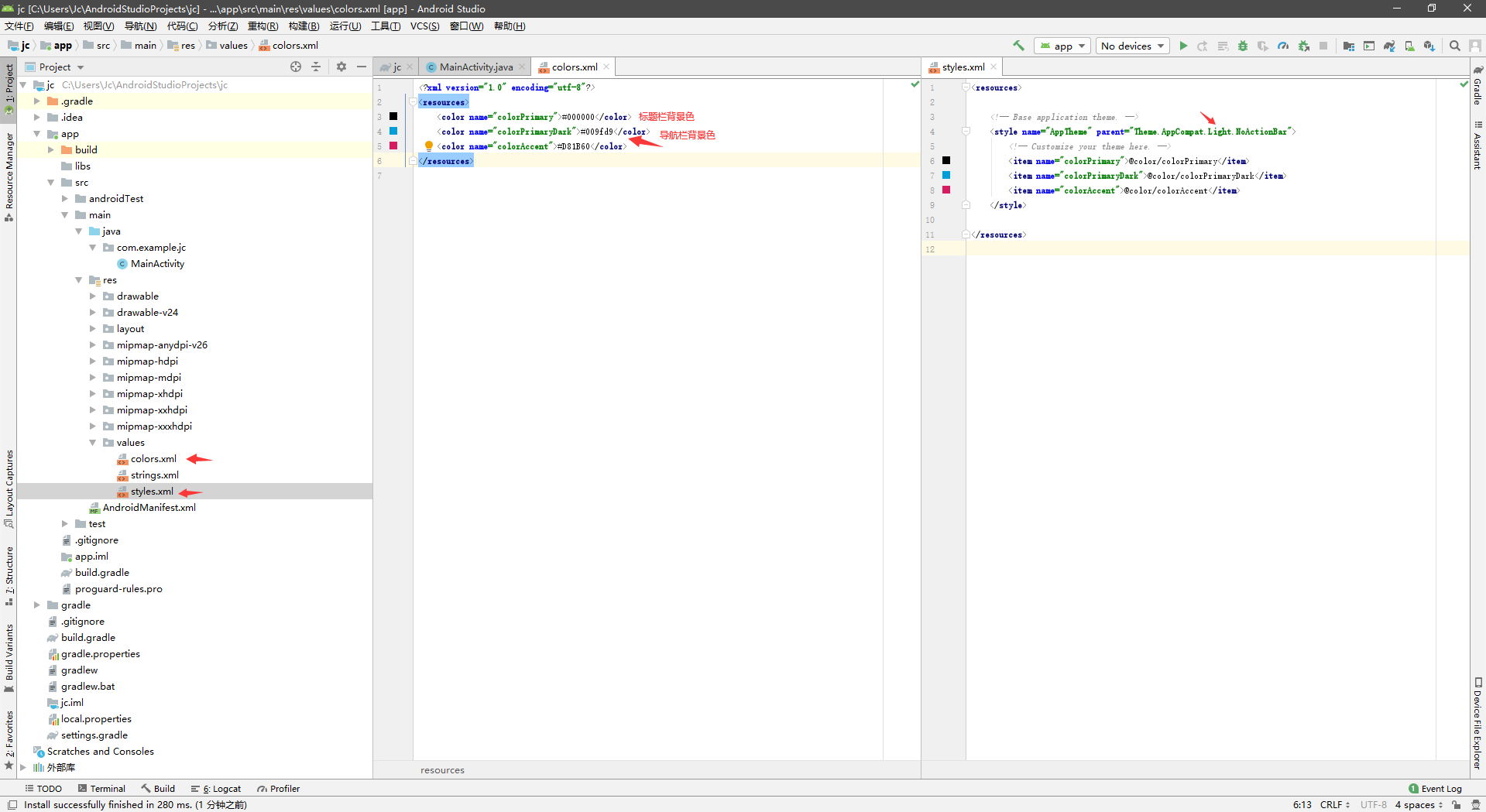
修改导航栏背景色,去掉顶部标题栏,修改项目下:
app\src\main\res\values\colors.xml文件
app\src\main\res\values\style.xml文件
# colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#000000</color>
<color name="colorPrimaryDark">#009fd9</color>
<color name="colorAccent">#D81B60</color>
</resources>
# style.xml
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
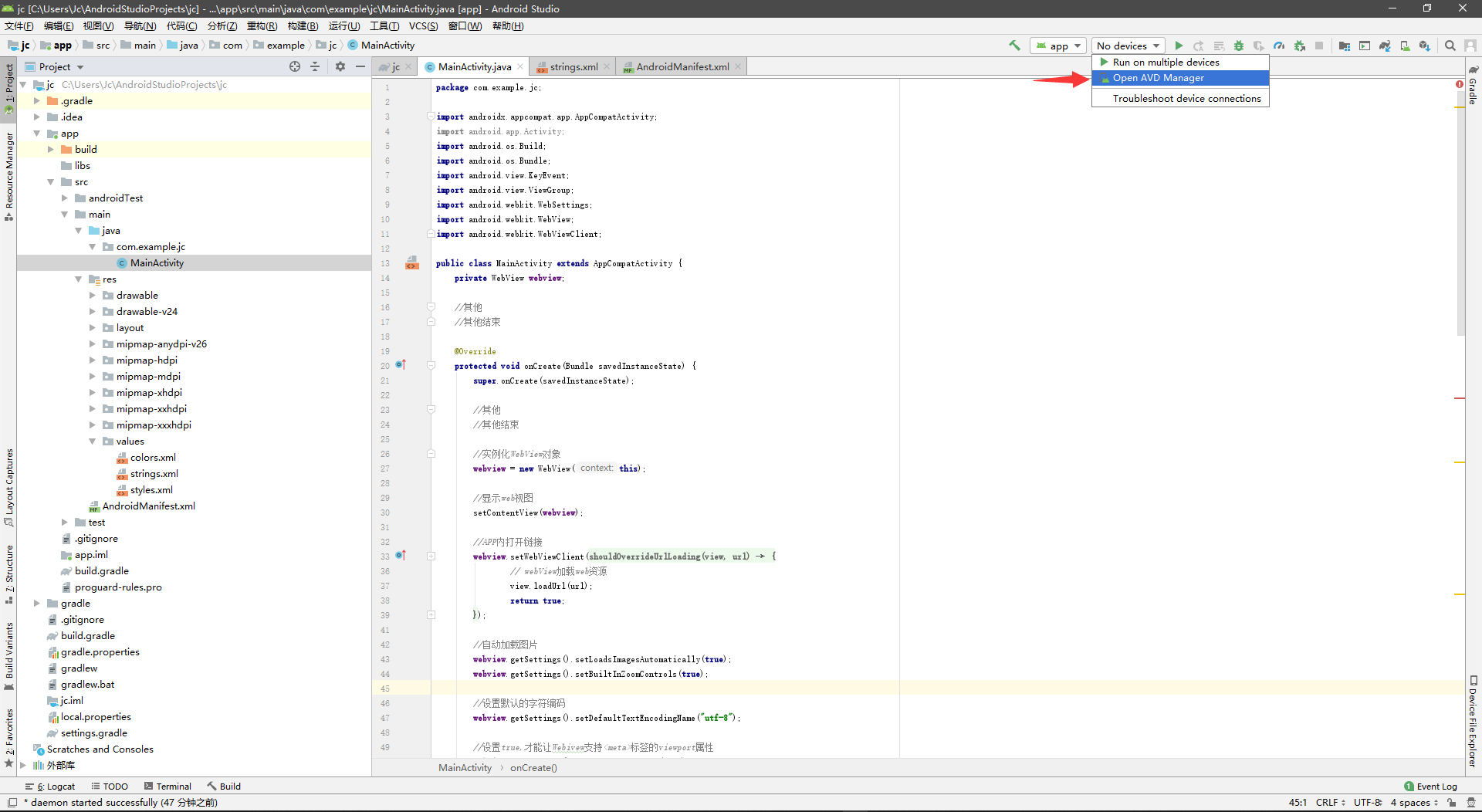
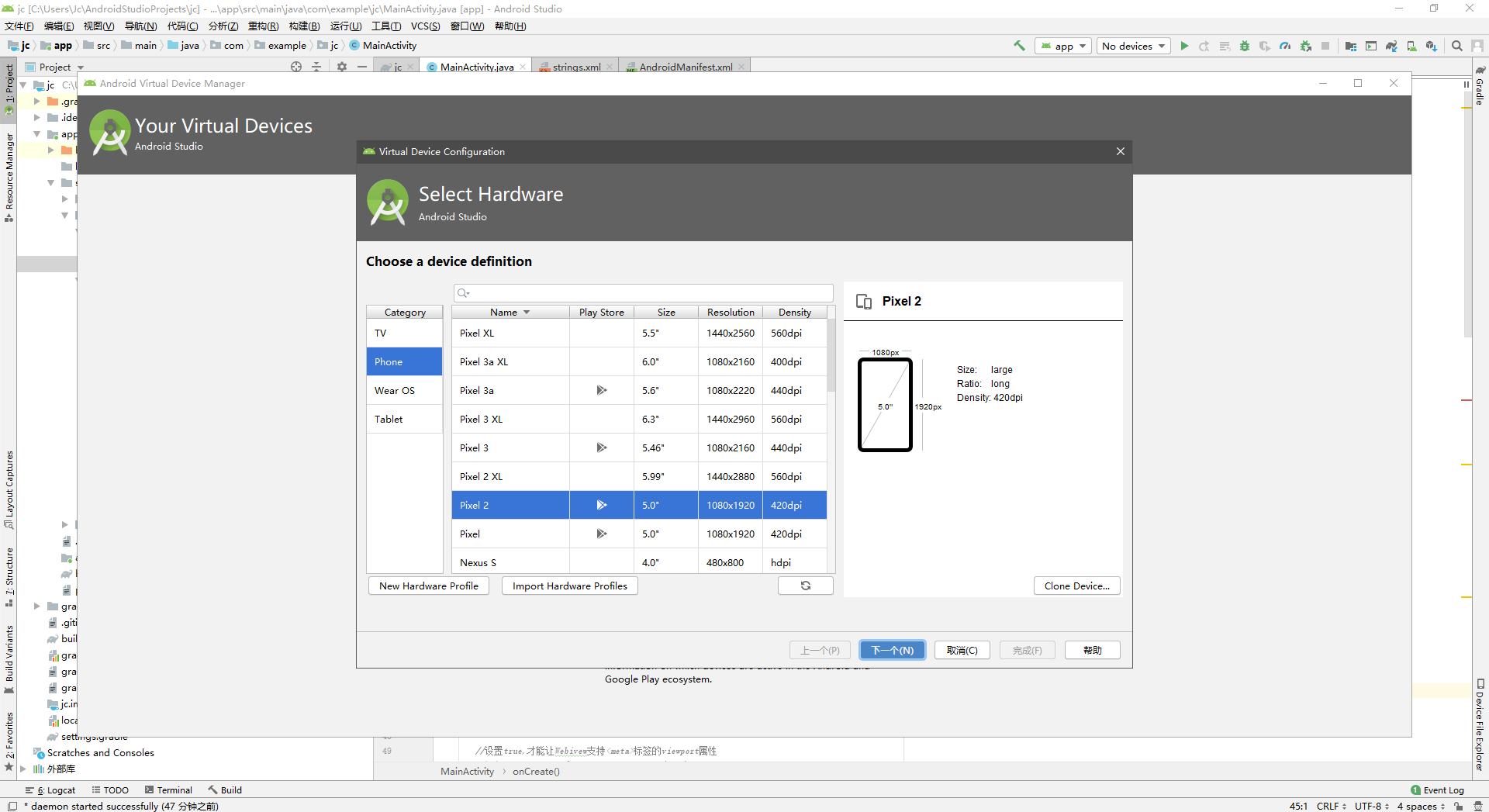
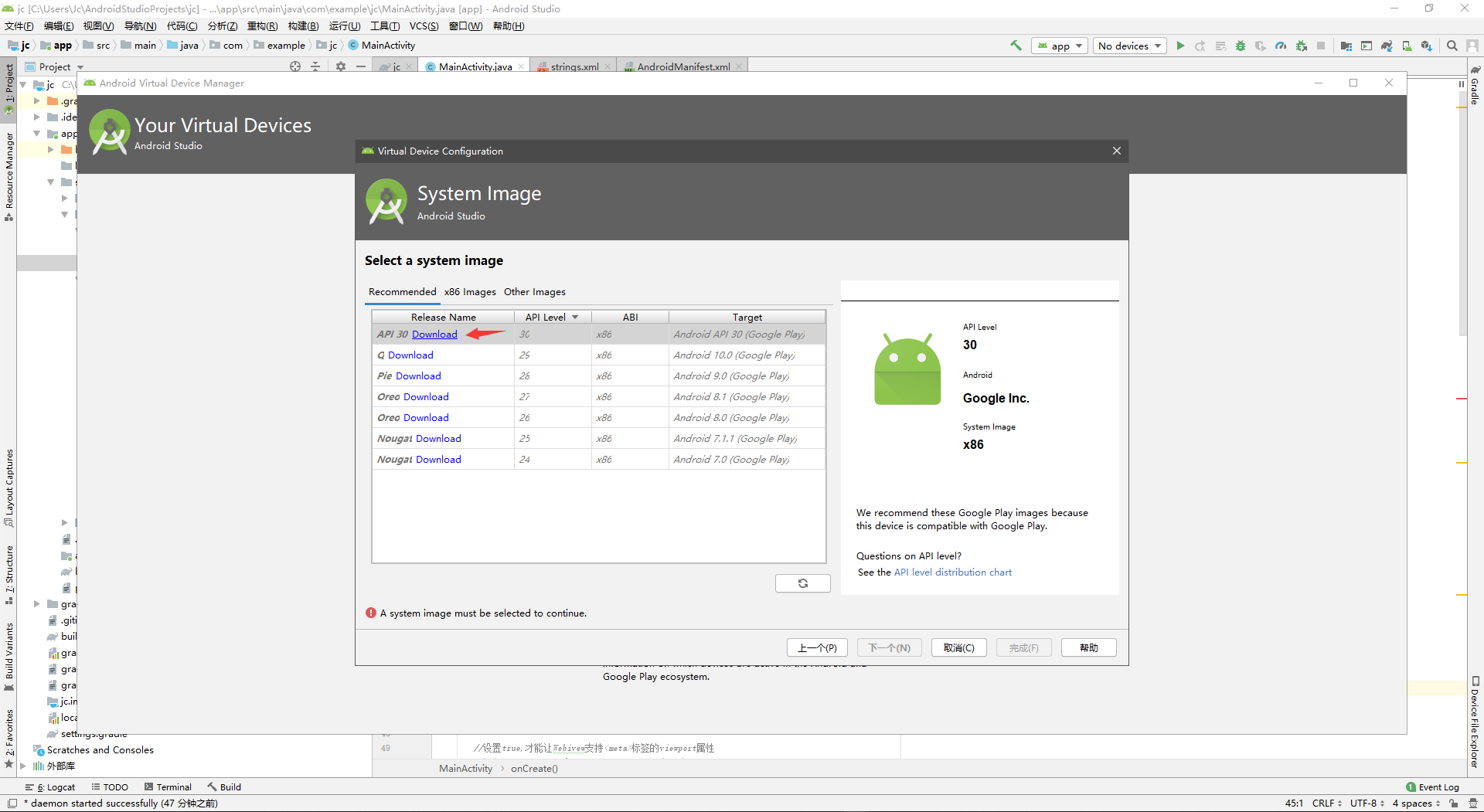
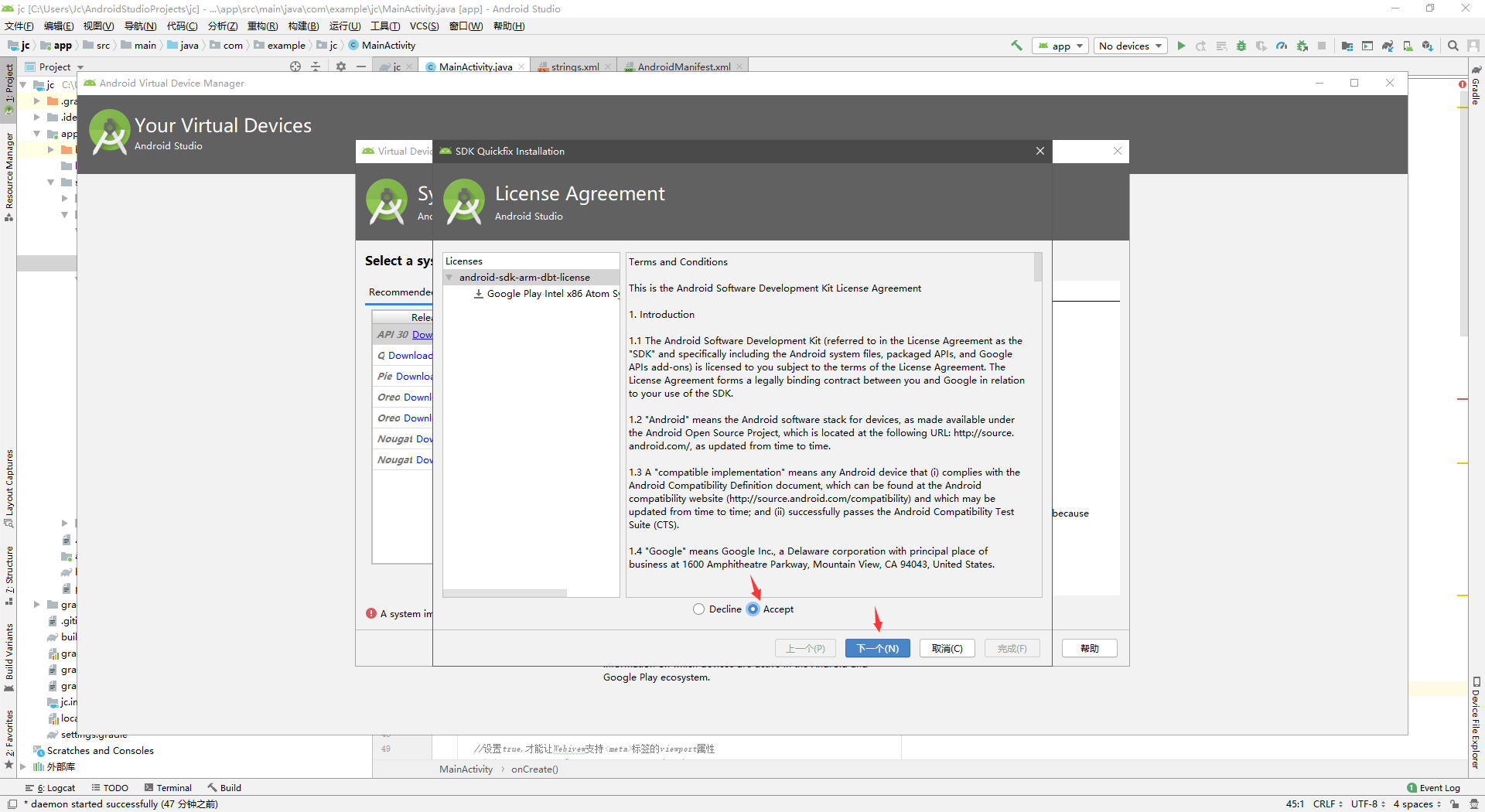
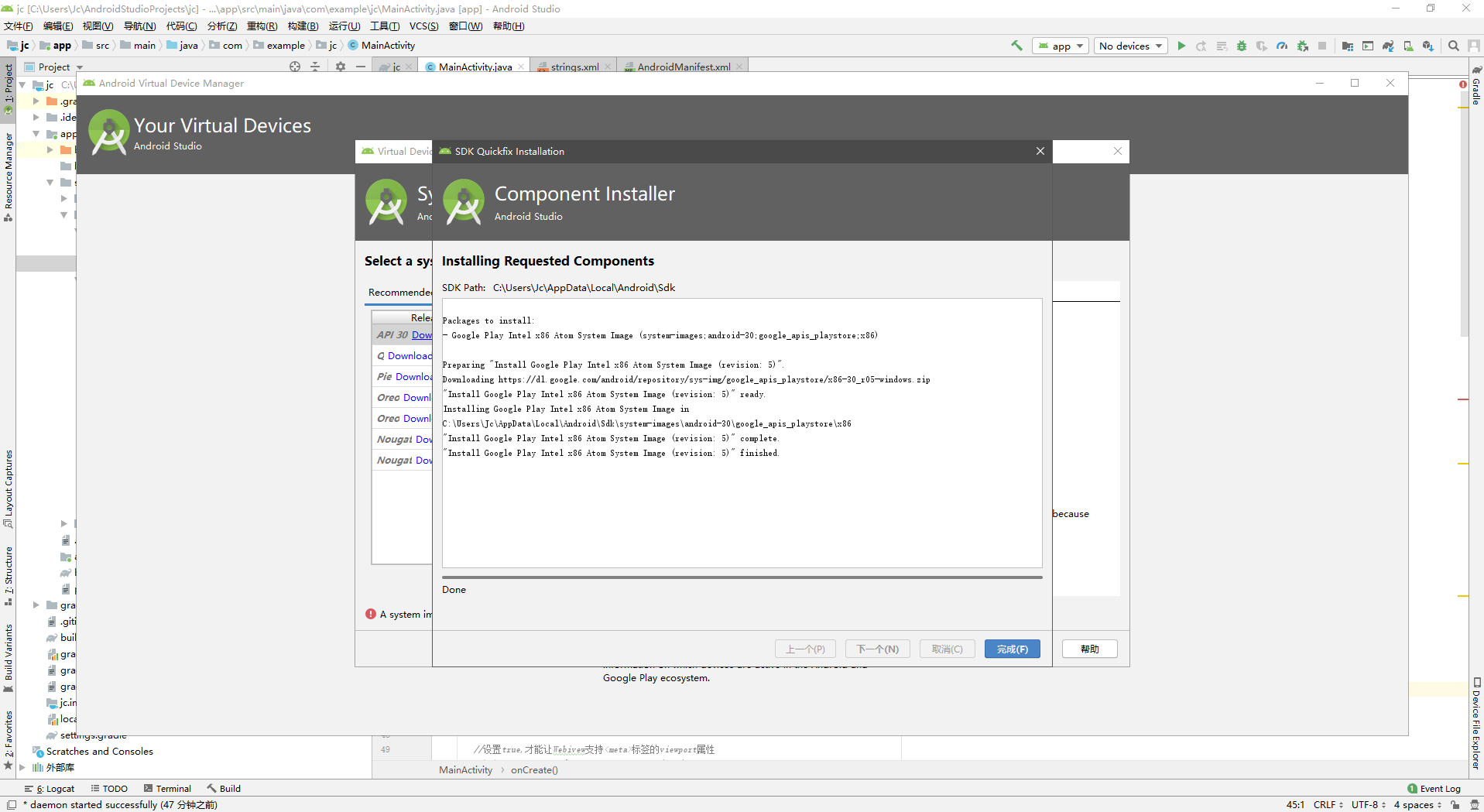
</resources>配置AVD手机模拟器,测试app使用
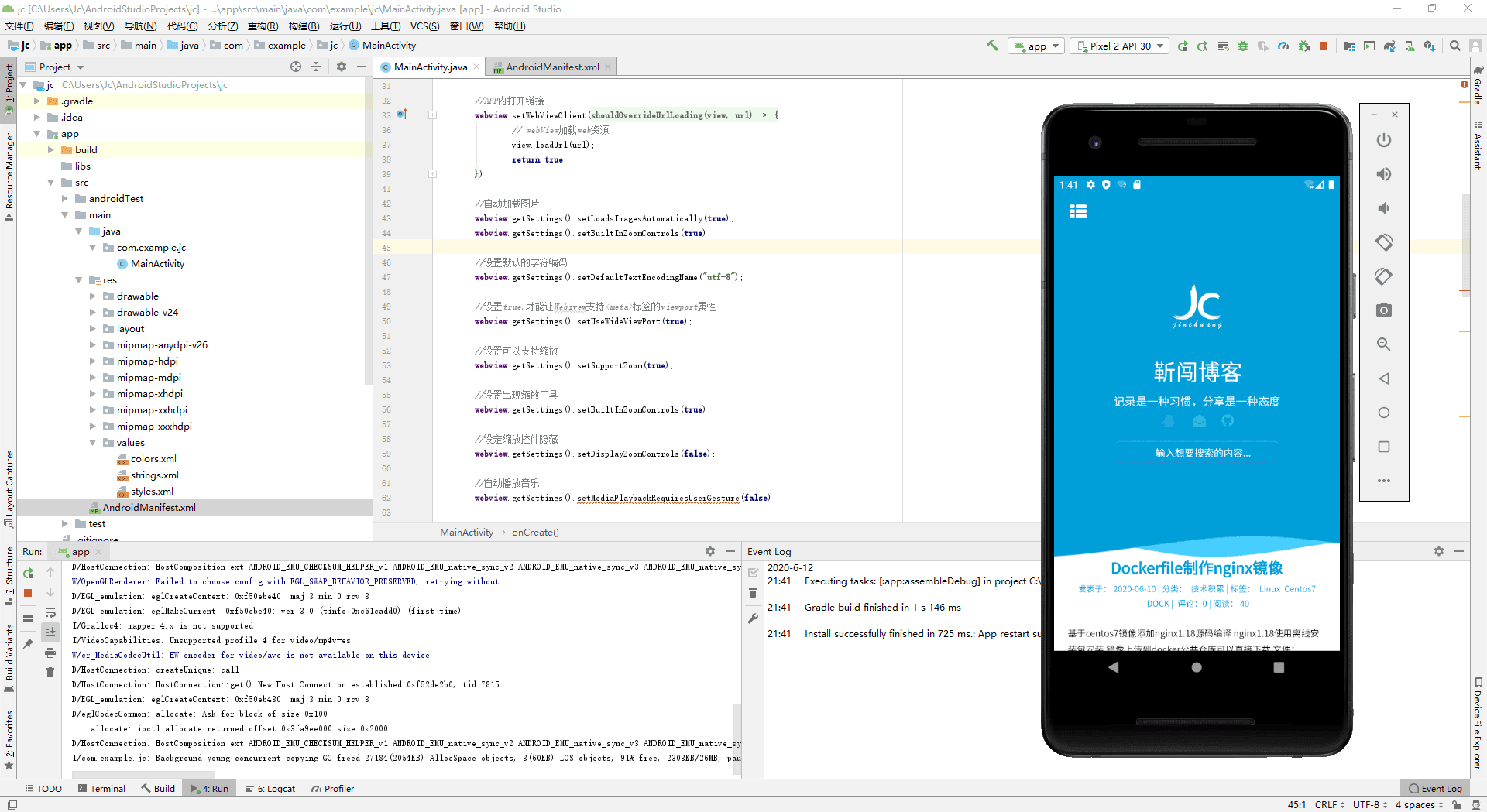
运行测试app,模拟器查看效果
文章链接地址:https://me.jinchuang.org/archives/609.html
本站文章除注明[转载|引用|来源],均为本站原创内容,转载前请注明出处
























按照文中代码封装后,华为手机安装没问题,小米手机安装时提示:app中含有病毒插件,不知道是哪个呢
应该和手机的安装应用安全策略有关,我IQOO的也没病毒啥提示