css 代码:
box-shadow: 0px 0px 10px red, /*左边阴影*/
0px 0px 10px red, /*上边阴影*/
0px 0px 10px red, /*右边阴影*/
0px 0px 10px red; /*下边阴影*/
# 单独设置
下:box-shadow: 0px 7px 7px -7px red;
右:box-shadow: 7px 0px 7px -7px red;
左:box-shadow: -7px 0px 7px -7px red;
上:box-shadow: 0px -7px 7px -7px red;
或者
box-shadow: 0 0 80px -25px red;原图:
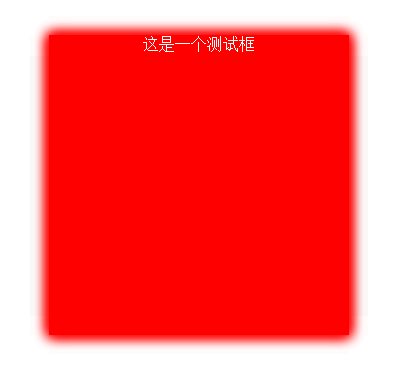
修改后图:
本文最后记录时间 2023-11-17
文章链接地址:https://me.jinchuang.org/archives/76.html
本站文章除注明[转载|引用|来源],均为本站原创内容,转载前请注明出处
文章链接地址:https://me.jinchuang.org/archives/76.html
本站文章除注明[转载|引用|来源],均为本站原创内容,转载前请注明出处